開啟今天的學習筆記![]()
前一天我們講到的都是文字,文字很多很多的組成就變成文章了
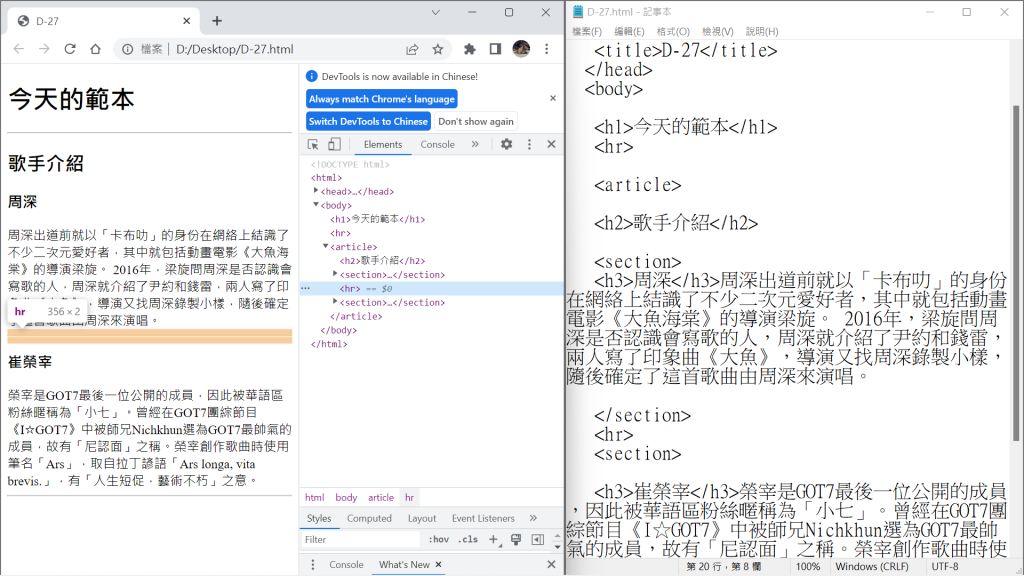
<article>是可以標示出文章,當一頁網頁裡有多篇文章,就可以用這個元素做出區分,比較方便開發人員做管理

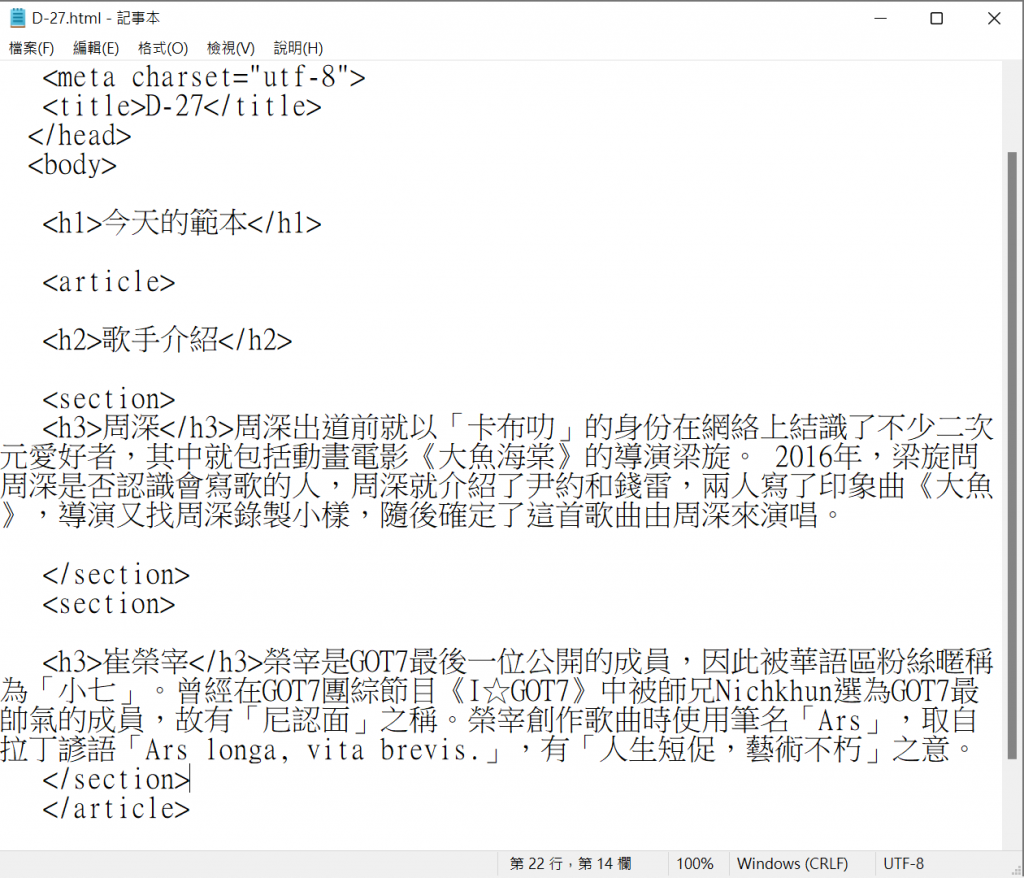
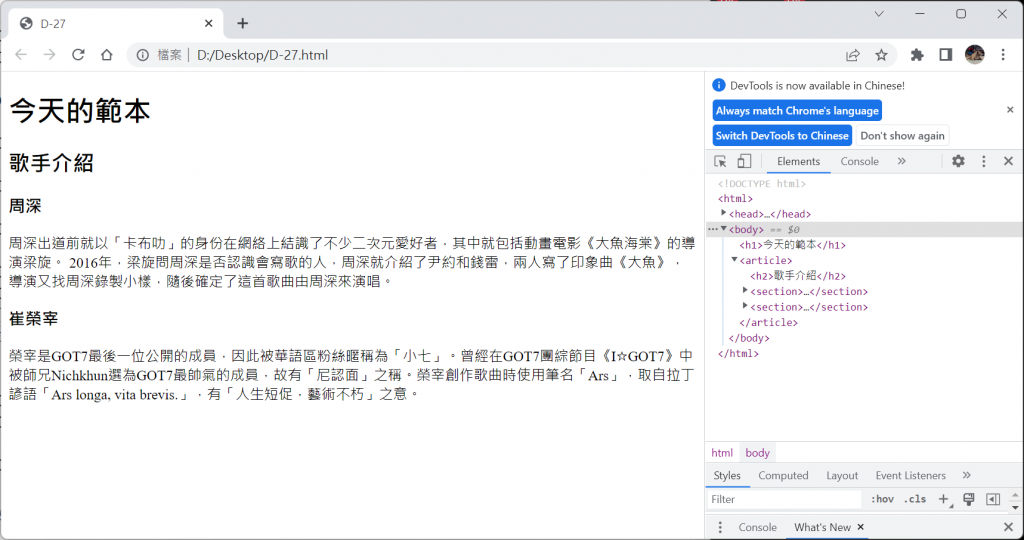
那萬一想再區分不同區段的話,就可以使用<section>,跟<article>很像,也是在HTML中方便管理

一個網頁中可以放很多文章,但是只用空格做分界的話,我自己是看不太習慣的,我很喜歡用水平線去做切割
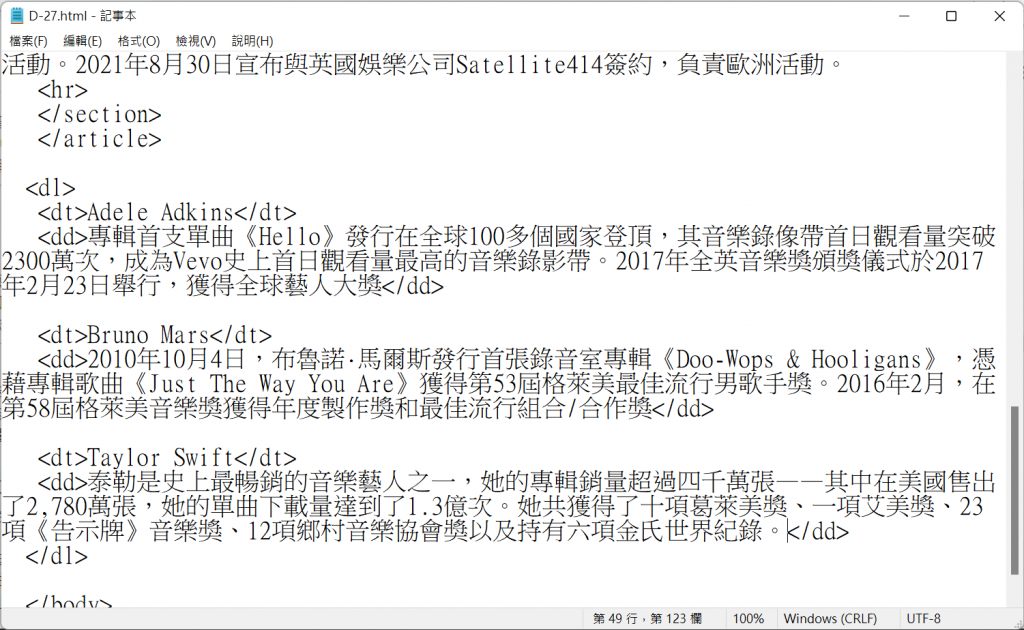
<hr>這個元素跟前一篇提到的<br>性質有一點相同,他沒有結束標籤,同時,也是我覺得最好用的地方,他自成一行
但是當文章太多想要做個整理的話,條列式是最好的選擇
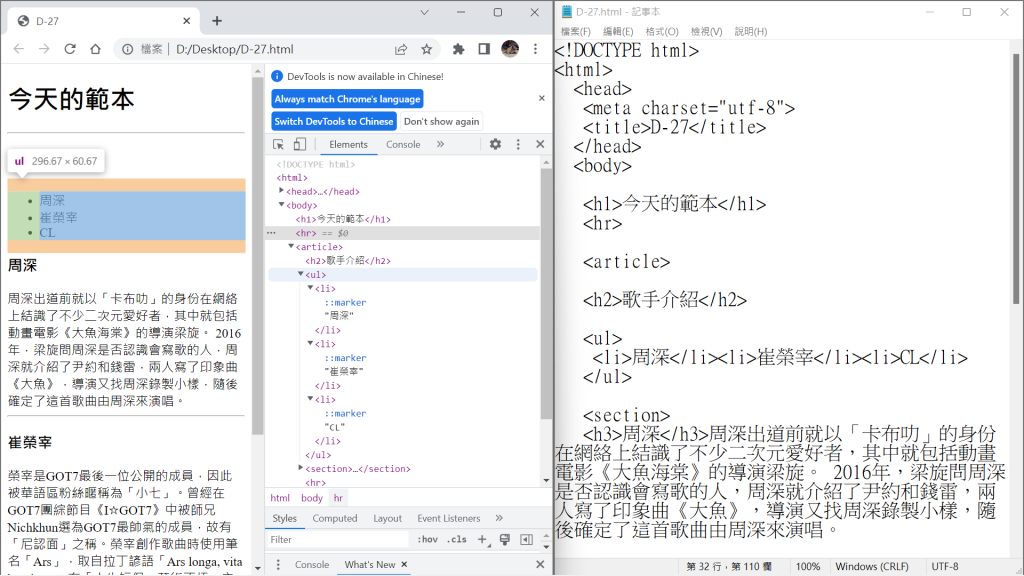
可以使用的有很多種<ul>、<li>、<ol>、<dl>、<dt>、<dd><ul>、<li>屬於無序分類(unordered lists),<ol>(ordered lists)、<li>屬於有序分類,<dl>、<dt>、<dd>屬於定義分類(definition lists)。
<ul>
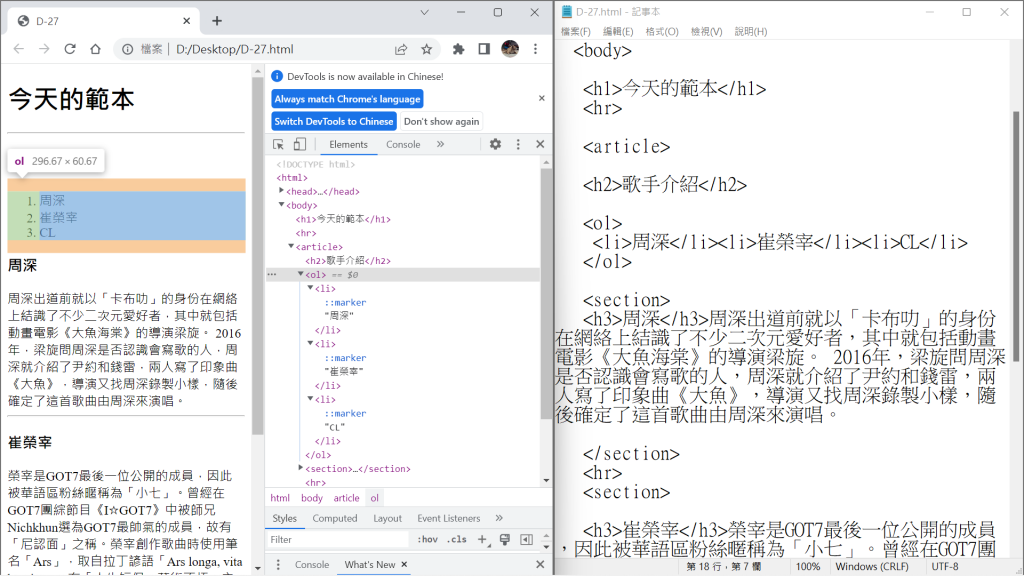
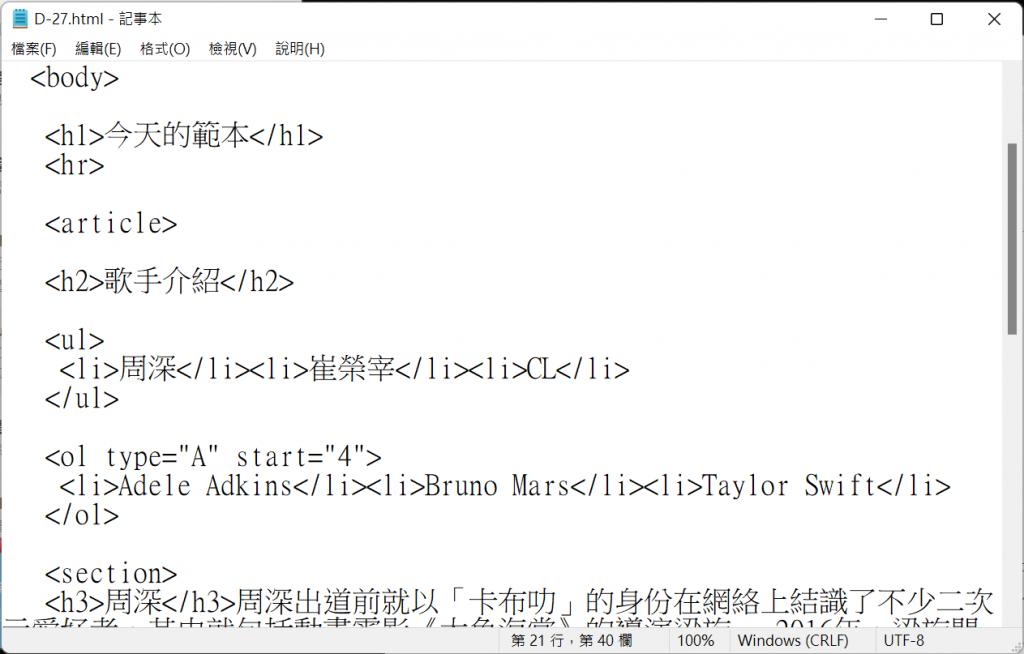
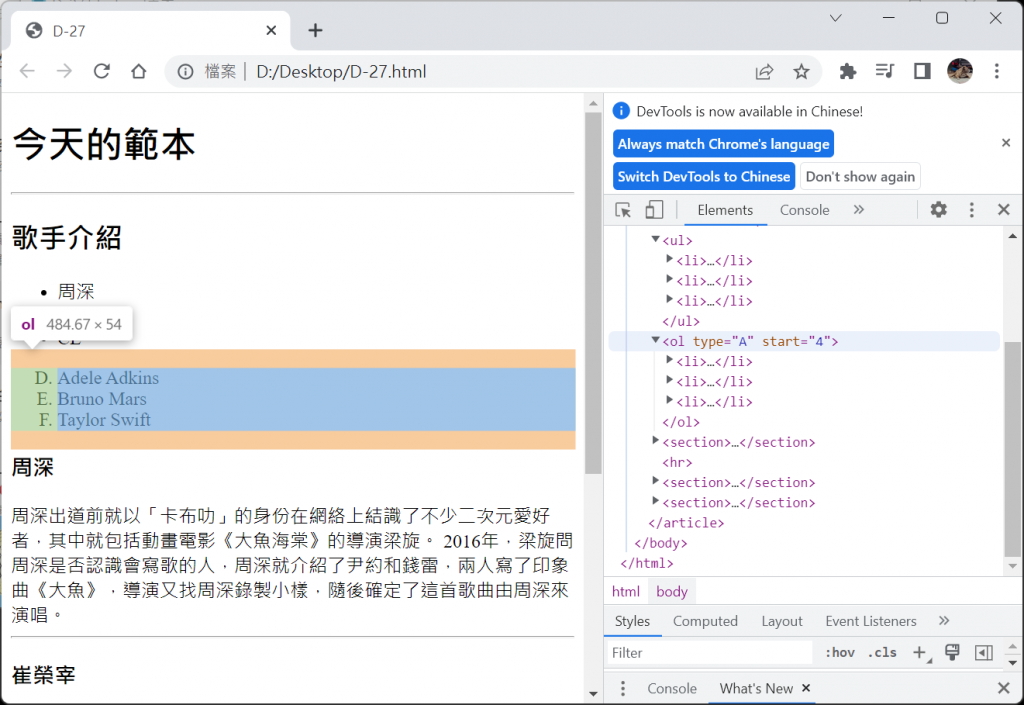
<ol>跟<ul>的區別在<ol>可以設定他的編號類型<type>有阿拉伯數字、大小寫英文字還有大小寫羅馬數字,甚至還可以顛倒<reversed>
上面應該有個疑問,<li>同時出現在兩個分類
<li>的性質可以根據他的上一層是有序或是無序的去改變。他同時也可以設定編號的序數
這邊可以比較明顯的看到它的作用

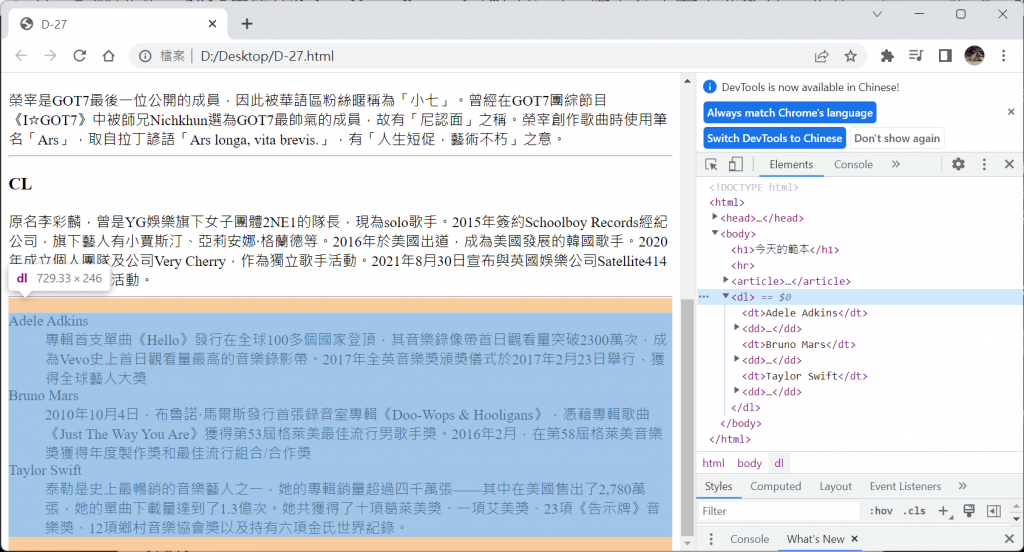
接下來是定義分類<dl>、<dt>、<dd>這三個標籤分別是由大到小的三個層次<dl>就像是<html>一樣標示出這段層次文章的開頭和結尾,<dt>是第二層,<dd>是第二層,會自動的換行並且後撤

超連結就是網路上任何資料的網址,他的格式稱為URL(Universal Resource Locator)
通訊協定://伺服器名稱(:通訊埠號)/資料夾/文件名稱
這邊對照組:https://ithelp.ithome.com.tw/users/20151919
通訊協定就是大家熟悉的全球資訊網,http://、https://,自己電腦裡的檔案,file://,檔案的傳輸,ftp://,電子郵件,mailto:
伺服器名稱:通訊埠號
伺服器,提供服務的主機名稱
通訊埠號,在一個電腦作業系統中扮演通訊的端點,基本上每種網站都會有通訊協定的限制,例如傳輸的TCP與UDP協定。加括號是因為可有可沒有
資料夾跟文件名稱就不多做解釋啦~
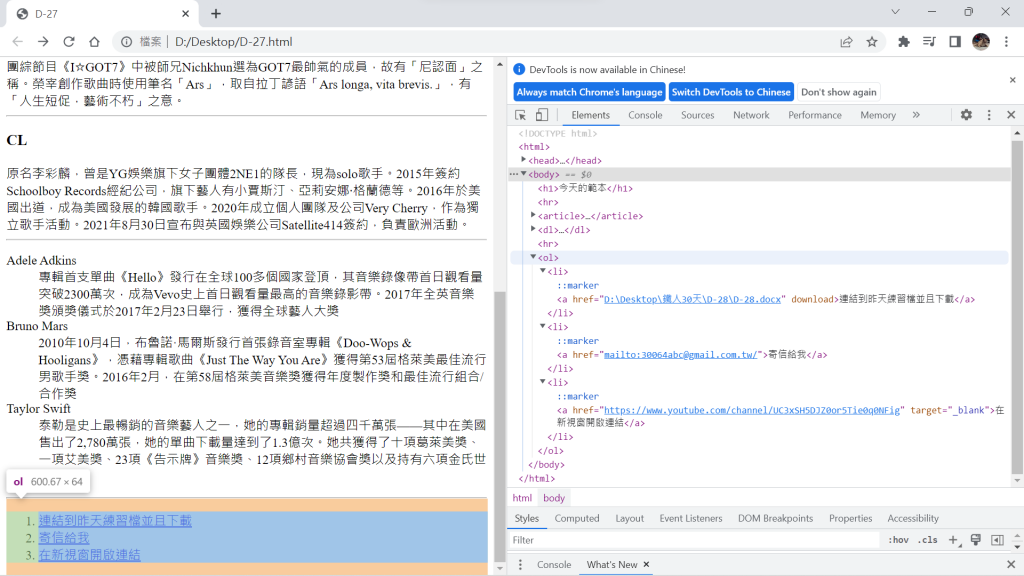
介紹了一下,他的標籤就是<a>!
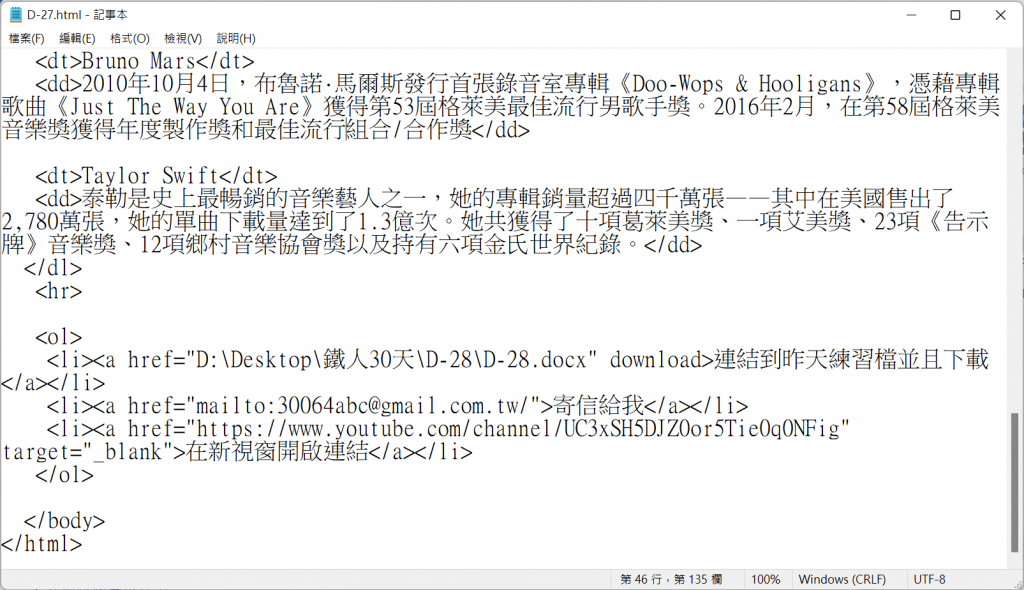
底下的屬性有<href>、<hreflang>、<rel>、<rev>、<target>、<type>、<download>有些前面(第二篇)有提到就不多說啦~<hreflang>應該會覺得有點眼熟,<href>+<flang>,設定href的語系<rev>跟<rel>長的像,就是他的反向關聯<target>很直白,在哪開啟超連結的資料,<type>用於設定內容類型,<download>這個寫的也很直白,他不是瀏覽,而是下載
郵件的部分注意一下,需要加上<address>
但是在預設情況下,是會直接開啟連結在目前視窗,而不是彈出新視窗
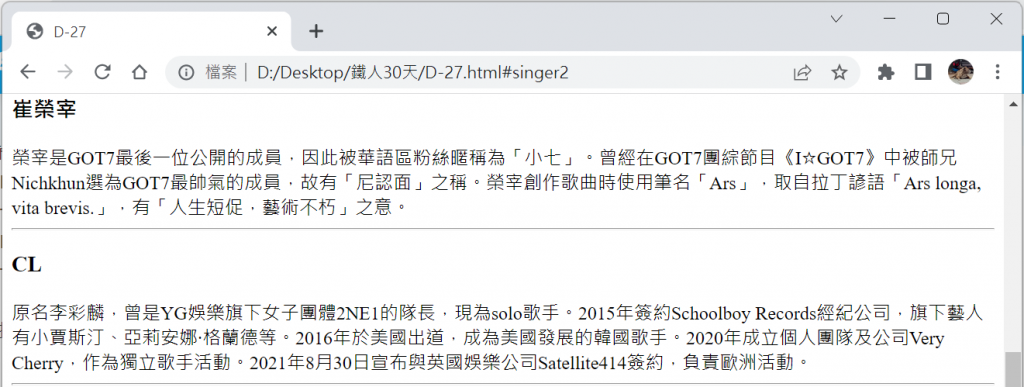
想要彈出新視窗的話在<a>的最後面加上<target=”_blank”>就可以了

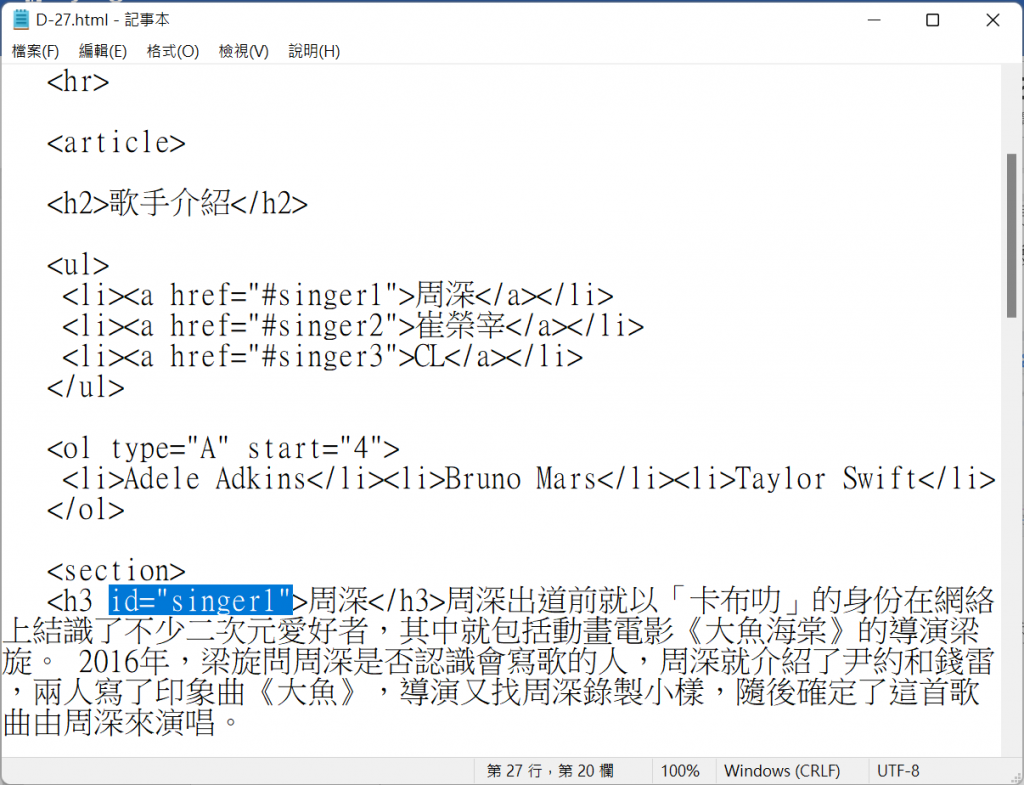
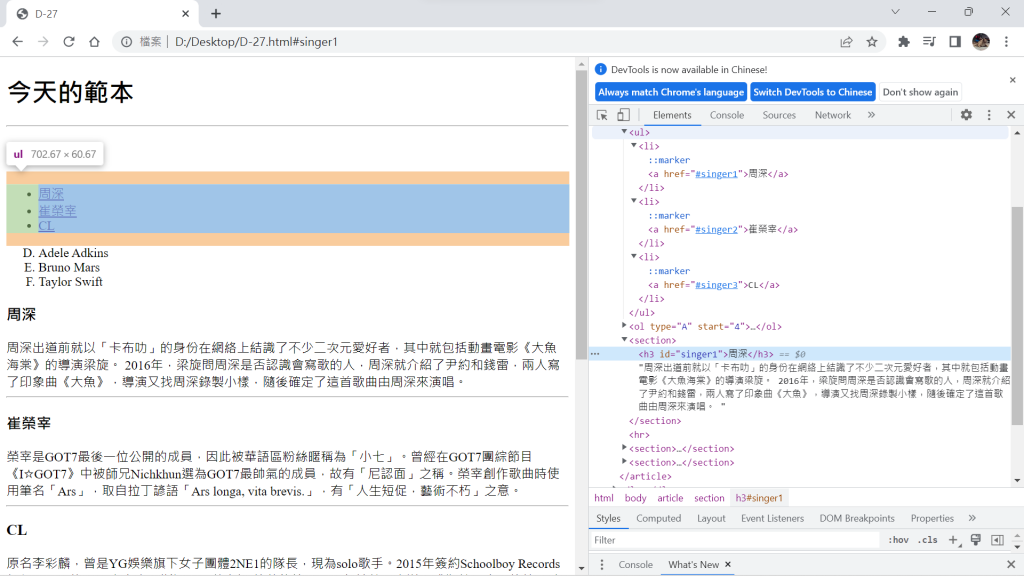
不需要連結外部網頁,也可以連結內部頁面
很簡單,只需要在被連結的文字前標註他是<id>,而連結的文字加上< href >


今天就先學到這邊,88
(假如看到我的舉例,也是粉絲的話,可以一起追星~![]() )
)
